Continuamos con el análisis sobre el proceso detrás de nuestros empaquetados, puedes leer la parte 1 aquí.
Las aplicaciones frontend SPA son más que JavaScript. Necesitamos un archivo HTML para ofrecer una buena lectura al usuario, también debemos recurrir al uso de archivos multimedia, tipografía y hojas de estilo.
Por defecto, los empaquetadores no tienen idea de como procesar este tipo de archivos, pues estos solo comprenden módulos JavaScript, la forma para utilizar elementos diferentes al lenguaje es a través de extensiones instalables que realicen la función de puente que permitan “traducir” esos recursos a código JavaScript.
DISCLAIMER: Los ejemplos que utilizaremos en esta serie de blogs están construidos utilizando Webpack y rollup, no se garantiza resultados idénticos con otros empaquetadores.

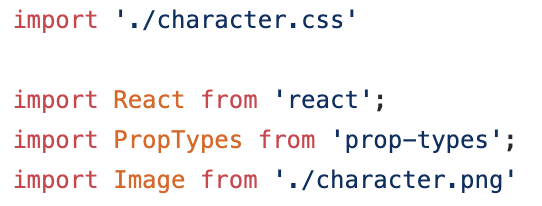
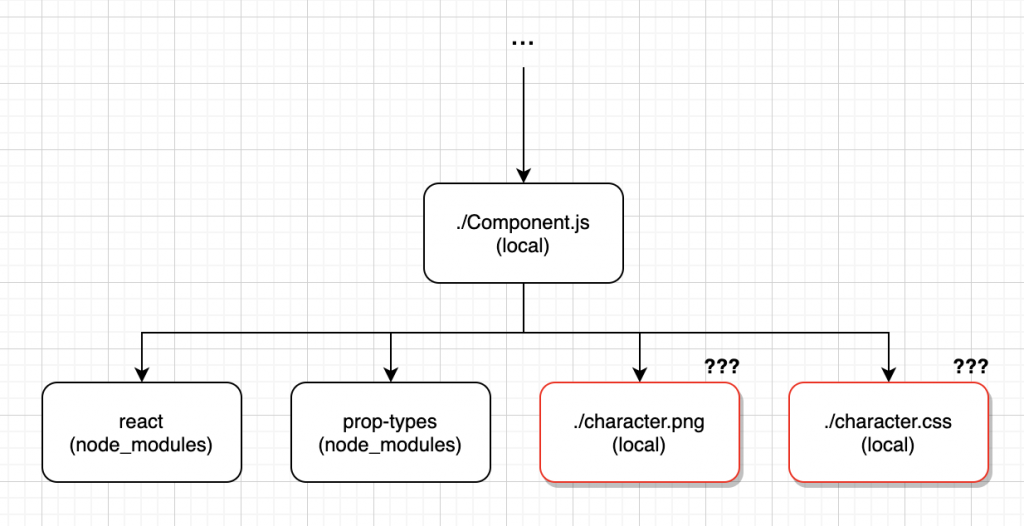
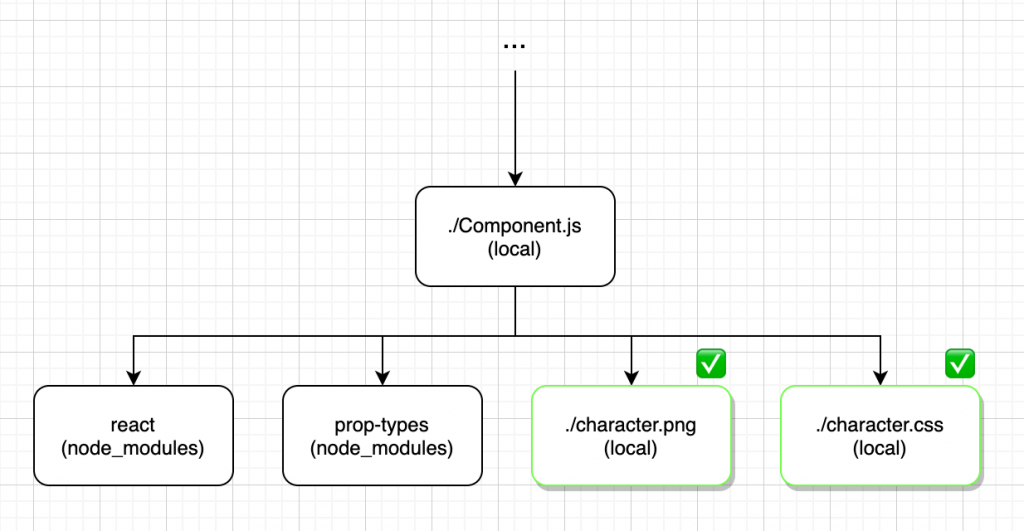
Dos de las cuatro importaciones sobre el módulo, no son módulos JavaScript. Tomando como referencia el árbol de módulos explicado en la primera parte del blog, tendríamos el siguiente esquema.
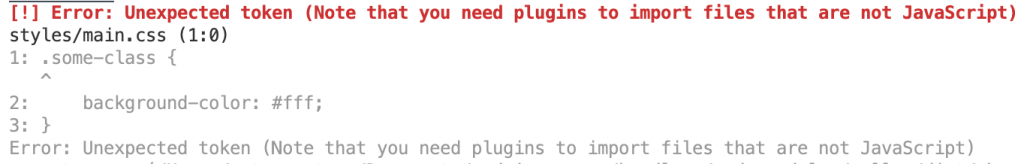
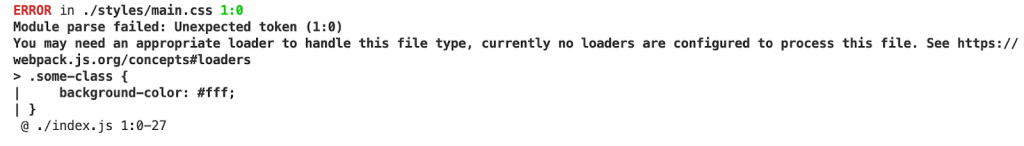
Error en la resolución de módulos con extensión desconocida.
Al importar archivos que no son módulos de JavaScript, el empaquetador arrojará error.



Cada uno de ellos ofrece una forma de solucionar distinta (Webpack funciona a base de loaders y/o plug-ins y rollup solo con plug-ins) pero con el mismo propósito, aplicar un puente para poder leer el archivo y así ser interpretado como módulo JavaScript.
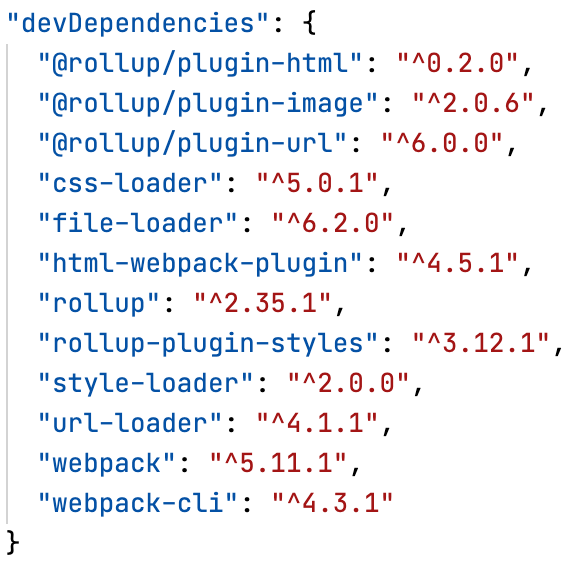
Las dependencias necesarias para realizar estos ejercicios están explícitas en las imágenes de las configuraciones respectivas. Para conocer más acerca de los loaders para Webpack puedes leer aquí, así mismo, para conocer más sobre los plug-ins aplicables para rollup puedes leer aquí.

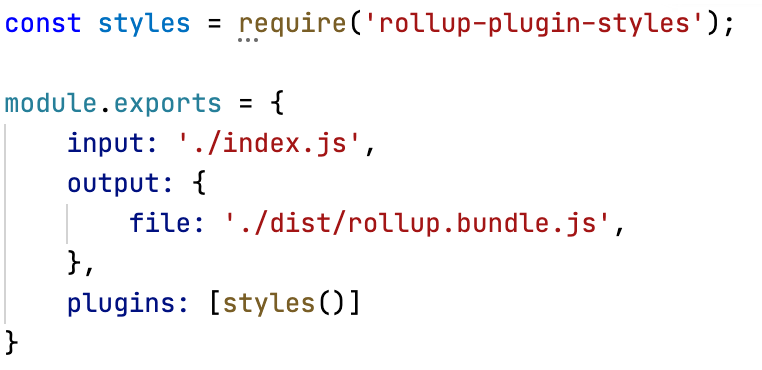
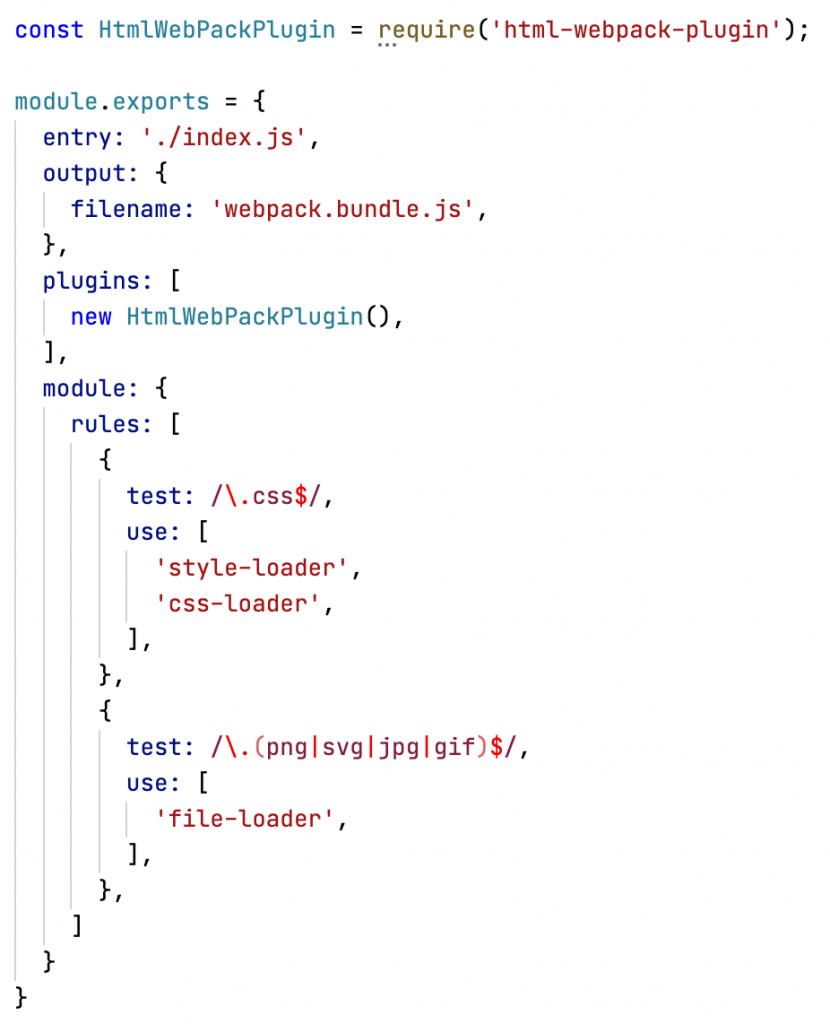
Agregando soporte para hojas de estilos.


Ambas implementaciones arrojan el mismo resultado. Procesar el archivo CSS como cadena de texto, crear una etiqueta <stile> y engancharla a la cabecera del documento HTML (o al cuerpo si modifican los valores por defecto).

Agregando soporte para archivos
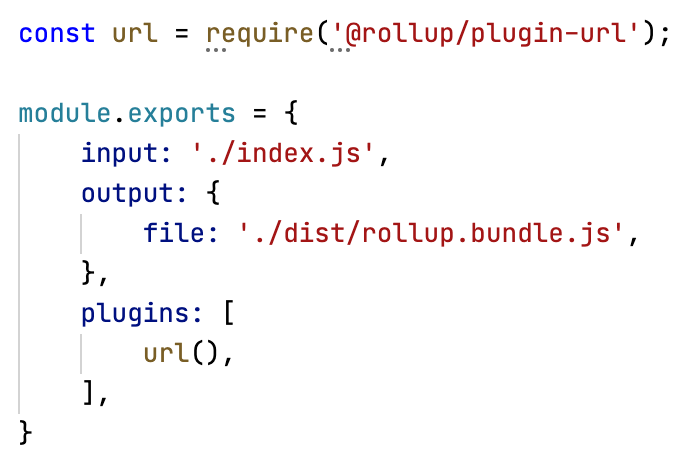
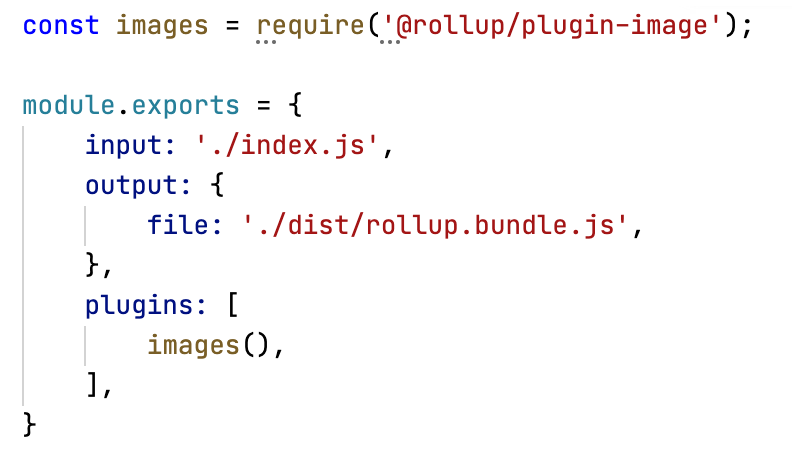
Para archivos como las imágenes se realiza el mismo procedimiento, pero dependiendo de la necesidad, las imágenes y demás archivos se pueden incluir al bundle de dos maneras: como URL relativa o como base64.
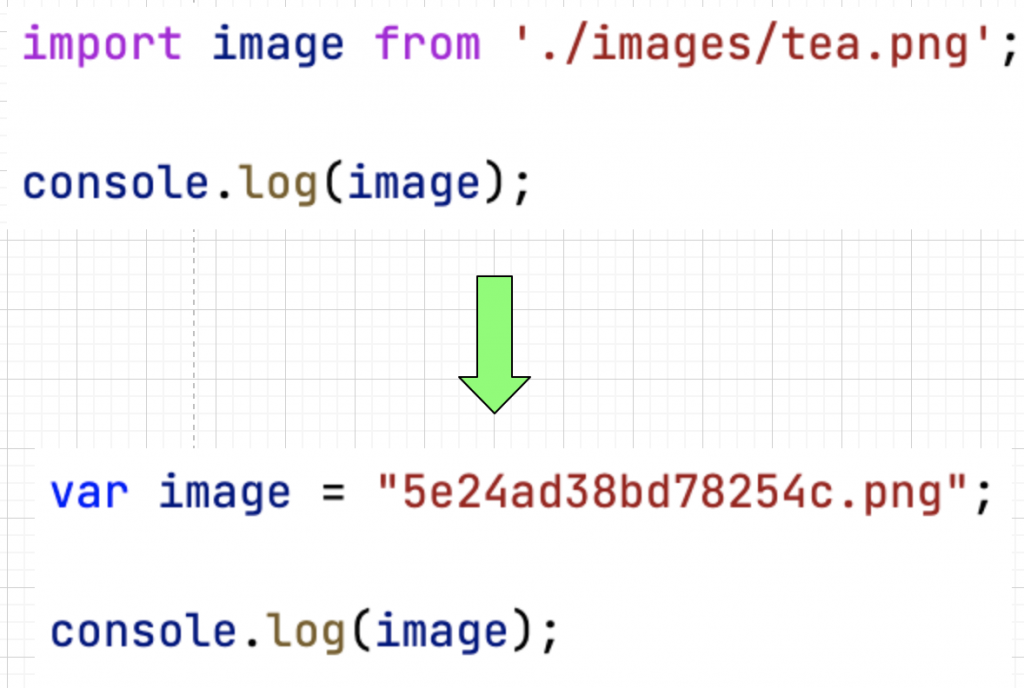
Como URL
El tratamiento que recibe el archivo objetivo es la reubicación de este a la carpeta del resultado del empaquetado y el renombramiento por un hash aleatorio (o personalizado si se modifican los valores por defecto).
En donde fue importado el archivo, solo se le entregará una cadena de texto que contiene la URL a la que deberá apuntar.



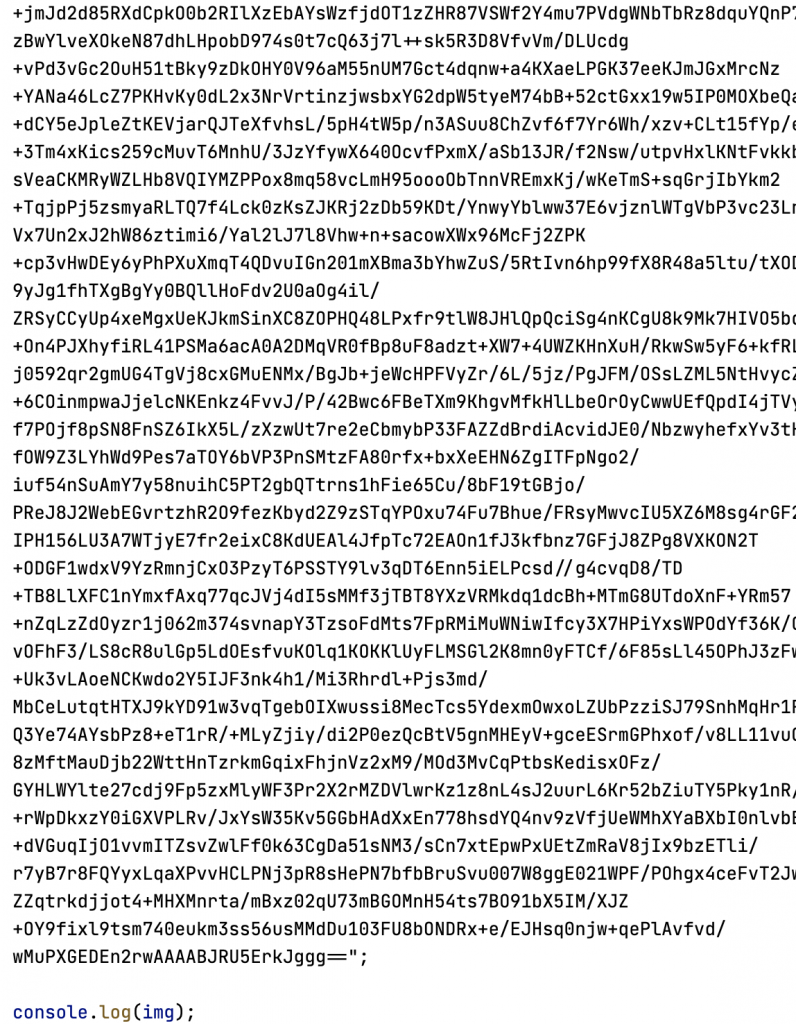
Como base64
De esta forma, realiza la conversión del archivo a URL de tipo base64, donde el archivo hará parte del código, incrementando así el tamaño del bundle JavaScript.



Con estas configuraciones, ¡ya nuestro empaquetador puede resolver correctamente los archivos que requerimos al inicio!

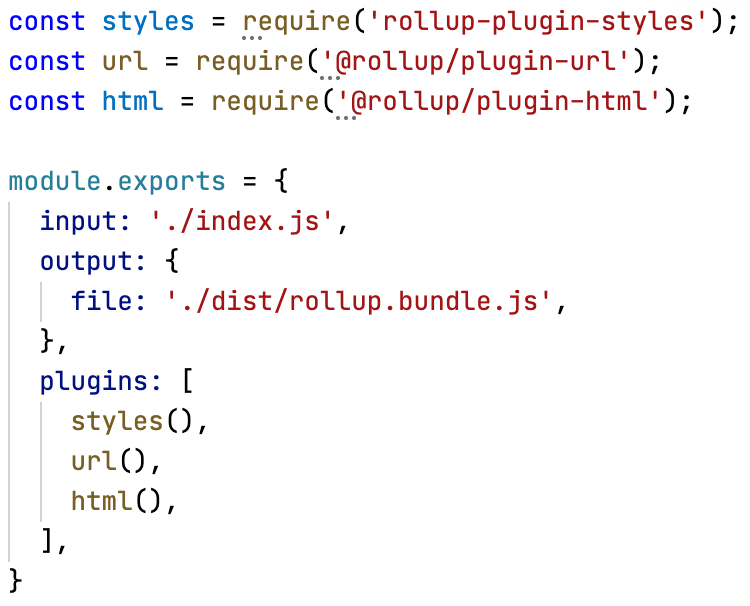
¿Qué nos falta? Un archivo HTML donde sea incluido nuestro bundle JavaScript, basta con un plug-in para ello. Este sería nuestra configuración final para cada uno de los empaquetadores:


Para tener un código listo en producción debemos tener en cuenta otros complementos como la minificación y compresión, transpilación para añadir soporte a diferentes versiones de navegadores y utilizar JavaScript de última generación.
Así finalizamos nuestro blog, a partir de aquí debes complementar los temas expuestos de manera general a más profundidad directamente desde la documentación de las herramientas y experimentando por cuenta propia.